Is there any way I can append to the last Drafts note rather than creating a new Draft every time? Similar to the functionality of Prepend/Append to clipboard, but to Drafts instead.
Hi @curtmac01, wlecome to the forum.
The Drafts extension uses Drafts’ own system services. Thise are “Capture to Drafts” and “Capture to Drafts with Options”. The latter corresponds to the Capture with Panel option in the extension.
I think the panel lets you pick a note to append to; however, I’m not sure as I don’t have Drafts pro to test it properly.
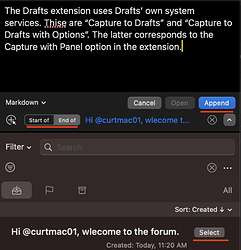
Thanks @nick I got it to work. Albeit it takes a few extra steps to select the draft and then append or prepend it, but it works for what i am trying to do. I thought there might be a shift-click option to append to the last Draft. I took a screenshot of what it looks like in Drafts Pro for others who are interested.
I note that Drafts does have a URL scheme to append text to a draft https://docs.getdrafts.com/docs/automation/urlschemes#append but that it requires specifying the UUID of the draft.
However it also has URL scheme https://docs.getdrafts.com/docs/automation/urlschemes#getcurrentdraft to get current draft UUID so could potentially be used to build an extension to append text to the draft that’s currently open in the editor. Sound like what you are after?
Yep that’s exactly what I am looking for. Most of the time I use the normal PopClip feature to send to a new Draft, but it could be nice to have a shift-click (or alternative) option to Append to the current Draft.
OK, so, looking at it, I can see that the getCurrentDraft call requires PopClip to supply its own callback for the reply. It currently does not have a way to do that so we cant use this method ![]()
Bummer. Thanks for looking into it!
Hello there,
I want to highlight a passage in Safari and then click a Popclip extension to call a Drafts action. The Drafts action will append the highlighted text to the last modified Draft.
I got it going in Alfred, where upon a key stroke, Alfred will call the following callback URL:
drafts://x-callback-url/runAction?text={query}&action=Alfred%20Append%20Query
Basically, Alfred calls the Drafts action called “Alfred Append Query” (source of this action is here, for those interested)
So, I tried using this
# popclip
name: Append
title: Append to Drafts
icon: circle D
url: drafts://x-callback-url/runAction?text=popclip.input.text&action=Alfred%20Append%20Query
But, all it does is append “popclip.input.text” instead of my selection. I’d like to know what is the equivalent to Alfred’s {query}?
Thank you for reading.
I think I am on the right track, yet, the code below still appends the word ‘query’ to Drafts, not the highlighted text. I’d appreciate help here:
# popclip
name: Append
title: Append to Drafts
icon: circle D
javascript: |
const query = encodeURIComponent(popclip.input.text)
const url = 'drafts://x-callback-url/runAction?text={query}&action=Alfred Append Query'
popclip.openUrl(url)
Edit: more progress. I think I have to use ${query} and I should use ` instead of ’ in the const url. Here’s the new snippets:
# popclip
name: Append
title: Append to Drafts
icon: circle D
javascript: |
const query = encodeURIComponent(popclip.input.text)
const url = `drafts://x-callback-url/runAction?text=${query}&action=Alfred Append Query`
popclip.openUrl(url)
Now, what I highlighted in Safari gets appended into Drafts BUT, all the spaces are replaced by %20. For example, the text below is what was appended into Drafts:
In%20the%20age%20of%20viral%20hacks%20and%20kitchen
Where did I go wrong?
This encodeURIComponent tripped me up.
Just use
const query = popclip.input.text and I am good to go! Thanks for reading.
Well done figuring it out!