I would like the built-in “Open Link” plugin to also recognize URLs to Chrome’s settings (chrome:// prefix) and offer to open them. This is especially useful because for security reasons, the browser disables the clickability of such links, probably to prevent deception and scam:
chrome://history
Therefore, an option to select the address and open it in the browser instead of manually copying it to a new tab, would be useful.
Hi @ShlomoCode , welcome to the forum.
You can configure PopClip to recognise strings starting chrome: as links by running the following command in Terminal:
defaults write com.pilotmoon.popclip OtherURLSchemes -array-add chrome
then Quit and restart PopClip.
I will also add this by default into the next version of PopClip.
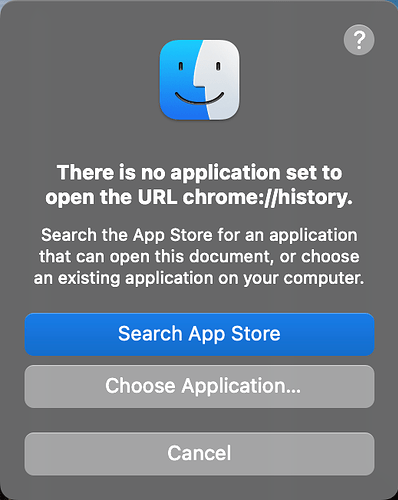
Thanks, I ran the command and restarted PopClip, but I get this error:
I click “Choose Application” and select Chrome, but the next time I select a link, the error appears again. what can we do?
By the way, there is also the edge:// prefix. And note that the edge browser also handles URLs with a chrome prefix.
That’s a macOS dialog. PopClip has asked macOS to open the URL and it doesn’t know what do tdo with it. So it seems Chrome has not actually registered itself as a handler for chrome: URLs.
Instead, we can create a custom extension to open such URLs in Chrome:
// #popclip
// name: ChromeLink
// language: javascript
const url = popclip.input.data.nonHttpUrls.find((url) => url.startsWith("chrome:"));
popclip.openUrl(url, { app: "com.google.Chrome" })
(The above block is an extension snippet — select it then click “Install Extension” in PopClip.)
Thanks, I changed the extension name to “![]() ” to get a similar look to the built-in extension
” to get a similar look to the built-in extension
Is this something that will be built into PopClip in the future?
I think it’s a little too specific to build it in.
With these changes the button looks exactly like the original, and will only appear when the text contains a chrome link instead of always appearing:
// #popclip
// name: Chrome links Opener
// icon: symbol:link
// regex: "chrome:"
// language: javascript
const url = popclip.input.data.nonHttpUrls.find((url) => url.startsWith("chrome:"));
if (!url) return;
popclip.openUrl(url, { app: "com.google.Chrome" })
The previous version required adding chrome to OtherURLSchemes, which caused 2 icons to appear, the original and the snippet’s one. Here is a fixed version:
// #popclip
// name: Chrome links Opener
// icon: symbol:link
// regex: "chrome:\\/\\/[a-zA-Z0-9\\/\\-?=%]+"
// language: javascript
popclip.openUrl(popclip.input.matchedText, { app: "com.google.Chrome" })
By the way, the popclip.input.data.nonHttpUrls property is not listed in the documentation
Brilliant. It’s funny, after I posted last night (as I’ve was going to bed) I thought, oh tomorrow I need to let that guy know how to make a better icon and also to use a regex so we don’t have to put chrome: in URL scheme detector. But you’ve done it ![]()
I’m assuming when I omitted it from the docs, I had an intuition that it probably wasn’t the best idea to actually use it for anything ![]()
The same trick works for zotero links by changing chrome to zotero
Thanks @nick
Almost a year old thread but I found this and was trying to implement it for myself. I converted the Chrome version to a Brave version fairly easily, but then I wanted to add vivaldi conditionality using the option key as well.
I got this version to almost work but it seems Vivaldi may be a bit more tricky. It will open a page with the Vivaldi url in the address bar but the page will not load. I still have to go click on the address bar and hit enter.
Any ideas on how to fix this or work around it if its a Vivaldi shortcoming? Or just a better way at all to accomplish this?
@nick
// name: Open Internal URLs
// icon: symbol:link
// regex: "(brave|vivaldi):\\/\\/[a-zA-Z0-9\\/\\-?=%]+"
// language: javascript
const url = popclip.input.matchedText;
let appIdentifier = "";
if (url.startsWith("brave://")) {
appIdentifier = "com.brave.Browser";
} else if (url.startsWith("vivaldi://")) {
appIdentifier = "com.vivaldi.Vivaldi"; // Vivaldi's bundle identifier
}
if (appIdentifier) {
popclip.openUrl(url, { app: appIdentifier });
type or paste code here
The extension looks good for opening the vivaldi:// link. It may well be a Vivaldi behaviour to require the confirmation.
Whan happens if you try is without PopClip e.g. in terminal open "vivaldi://example"
You could add a key press into your script for vivaldi e.g.
await sleep(200); // wait 0.2 seconds
popclip.pressKey('return');
EDIT: scratch that I see you have to click in the bar as well. Maybe this will work:
await sleep(200); // wait 0.2 seconds
popclip.pressKey('command L'); // focus to address bar
popclip.pressKey('return');
Perfect. I was expecting that if it wasn’t a bug, or some kind of other more direct path that just simulating cmd+l and enter could do the trick. Thank for the setup. This worked
// #popclip
// name: Open Internal URLs
// icon: symbol:link
// regex: "(brave|vivaldi):\\/\\/[a-zA-Z0-9\\/\\-?=%]+"
// language: javascript
const url = popclip.input.matchedText;
let appIdentifier = "";
if (url.startsWith("brave://")) {
appIdentifier = "com.brave.Browser";
} else if (url.startsWith("vivaldi://")) {
appIdentifier = "com.vivaldi.Vivaldi"; // Vivaldi's bundle identifier
}
if (appIdentifier) {
popclip.openUrl(url, { app: appIdentifier });
if (appIdentifier === "com.vivaldi.Vivaldi") { // Optionally, only for Vivaldi
await sleep(200); // wait 0.2 seconds
popclip.pressKey('command L'); // focus to address bar
popclip.pressKey('return');
}
}