PopClip 2021.11 introduced a new, simple way to create and share your own extensions, which I am calling Extension Snippets.
EDIT, 13 Oct, 2023: Snippets now have their own page in the PopClip documentation here: Snippets
It is easiest to show with examples, so without further ado, here is an extension snippet:
# popclip
name: Emojipedia
url: https://emojipedia.org/search/?q=***
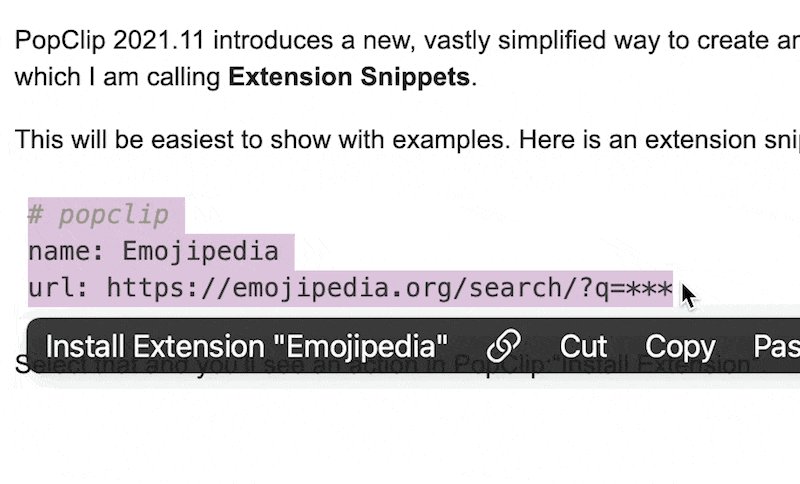
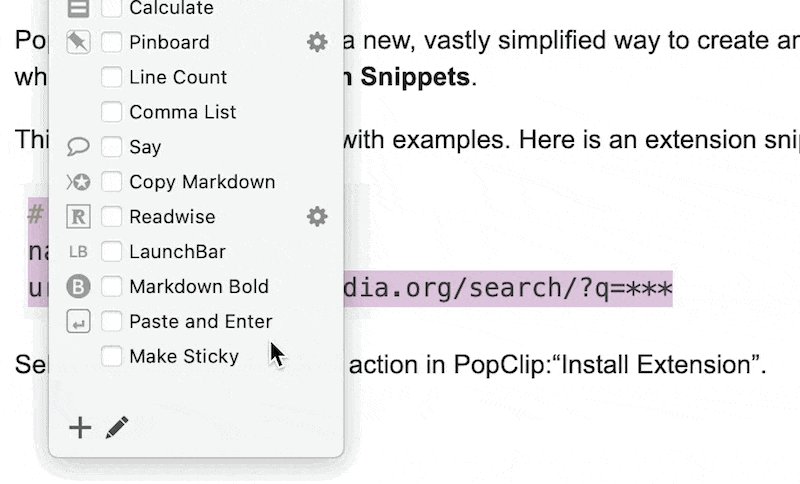
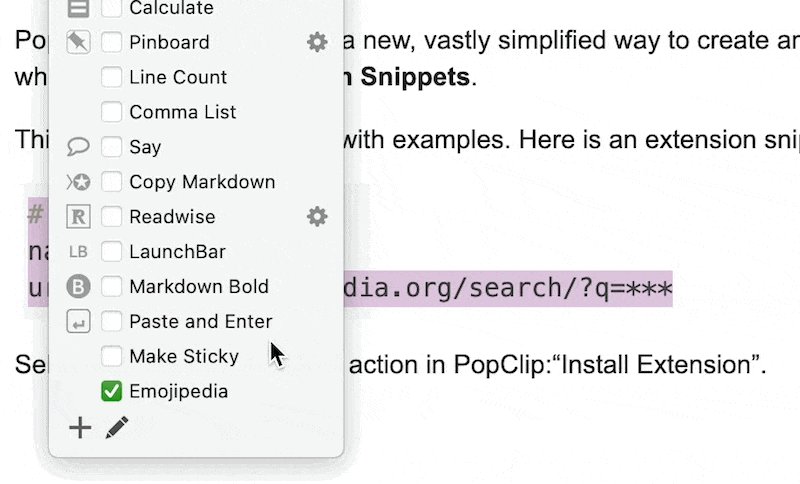
Select that text above, and you’ll see an “Install Extension” action in PopClip:

Wait, what just happened?!
You installed a new extension in PopClip just by selecting some text! This particular extension will search Emojipedia for the selected text.
Hopefully you are starting to realise the possibilities. You can now create your own extensions just by typing text in a text field and selecting it. You can do it anywhere you can type text — in the TextEdit app, in your favourite notes app, anywhere you like.
For example, you can go ahead and change the name and the URL from the example above to anything you like, to create your own search extension (keeping the *** as the search query placeholder).
Extension snippets are also easy to share with others, since you can put them anywhere you can put text.
NOTE: When typing a snippet in this forum, you’ll need to format it as Preformatted Text (using the toolbar button, or use three backticks ``` on the lines before and after)
I need to know more 
The format of an extension snippet is actually the same as for a regular extension — which is all documented in detail here.
A snippet must start with the first line # popclip (with or without the space) and must be no more than 1000 5000 characters.
The snippet uses a format called YAML to define the extension’s properties such as its name, icon, and to define its action. If that sounds complicated, don’t worry. Usually you can just copy one of the examples and edit it.
Snippets can be used for all types of PopClip extension, except Shell Script extensions. So you can use snippets to open URLs, run Shortcuts, call Services, press keys, run AppleScripts, and run JavaScript code.
Adding an icon 
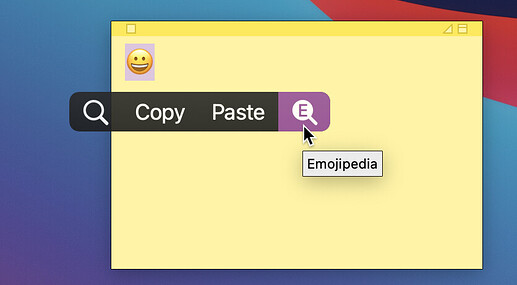
Let’s go back to the Emojipedia example. Let’s say we want to give it an icon. We can do this as follows:
# popclip
name: Emojipedia
icon: search filled E
url: https://emojipedia.org/search/?q=***
You’ll see I added the line icon: search filled E. This gives the action a magnifying glass icon with an E in it:
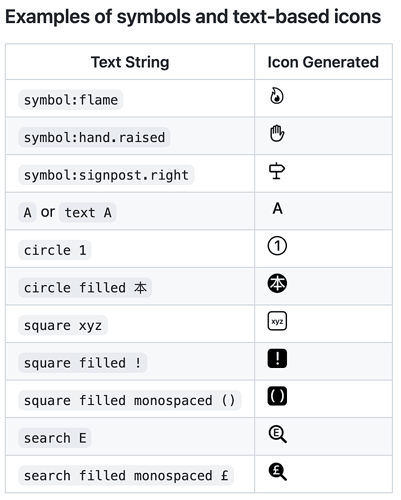
Instead of a magnifying glass you can put it in a circle or a square, filled or not filled. And using symbol:<symbol name> you can use macOS’s built in SF Symbols icons. Here are some examples:
Next steps 
Rather than make this post really long, I’m going to be posting in this forum some “How To” guides with examples of various types of extension (see below).
Please use the PopClip Extensions forum category to post snippets you’ve made that might be useful to others.
Hopefully, that whetted your appetite for the possibilities of Extension Snippets. Stay tuned for more to come.