Here are my 7 favourite new features for extension making in PopClip 2022.12, which I released today. For more details of these and other changes, see the extensions documentation.
1. Iconify icons
Pick from 100,000 openly licensed icons from a range of icon sets, accessed through Iconify.
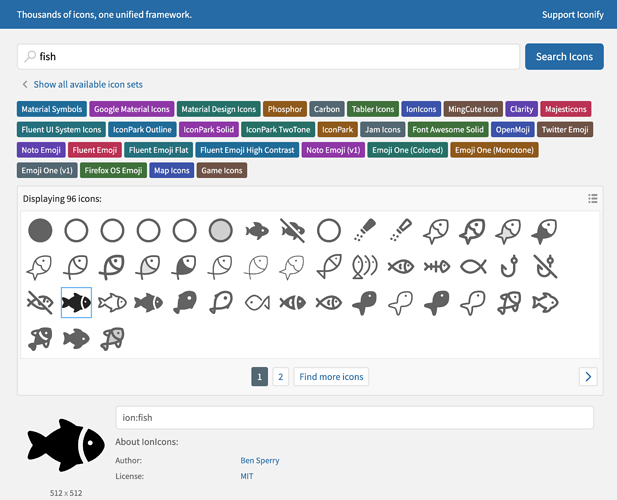
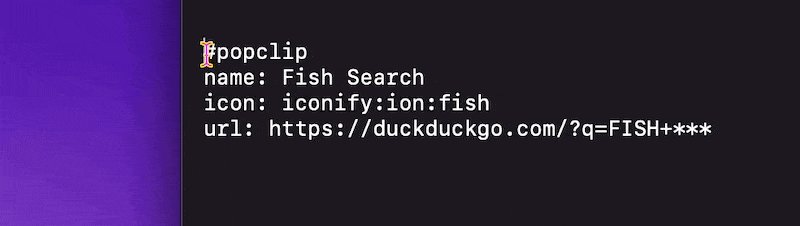
Let’s say I want to add an icon to my Fish Search extension. If I head to https://icon-sets.iconify.design/ and search for ‘fish’ I find plenty of options:
I’ve picked the icon called ion:fish. To add it to my extension, I prepend iconify: to that and place (plaice?) it in my snippet:
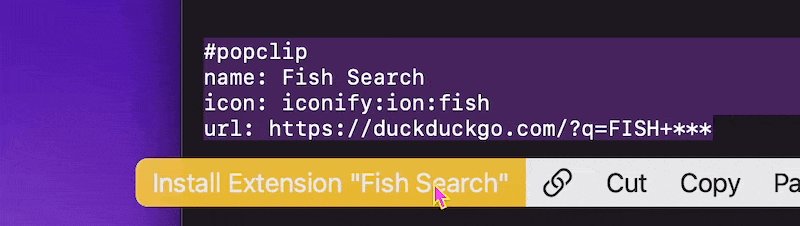
#popclip
name: Fish Search
icon: iconify:ion:fish
url: https://duckduckgo.com/?q=FISH+***
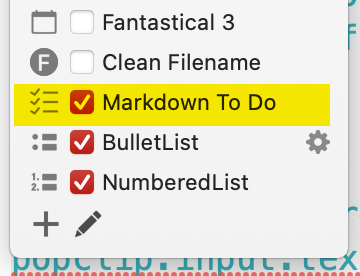
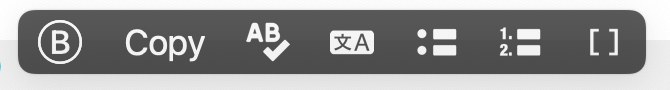
To install this snippet as an extension, I select it:

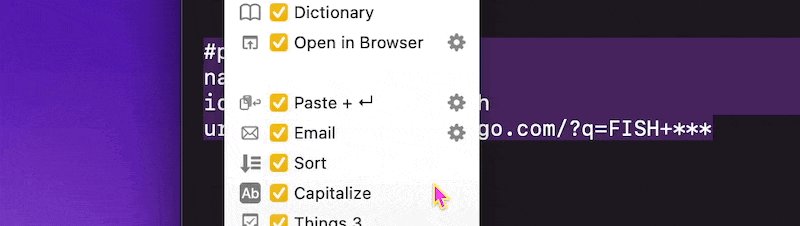
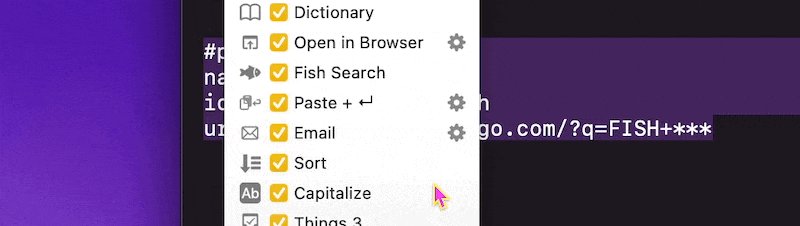
PopClip installs the extension and pulls the icon from the Iconify website:
You can also use Iconify’s color icons:
#popclip
name: Fish Search
actions:
- icon: iconify:ion:fish
url: https://duckduckgo.com/?q=FISH+***
- icon: iconify:emojione-v1:tropical-fish
url: https://duckduckgo.com/?q=TROPICAL+FISH+***
2. Icon display options
You can flip an icon horizontally or vertically, like so:
#popclip
name: Fish Search
actions:
- icon: iconify:ion:fish
url: https://duckduckgo.com/?q=FISH+***
- icon: iconify:emojione-v1:tropical-fish
flip horizontal: true
url: https://duckduckgo.com/?q=TROPICAL+FISH+***
And now our fish both swim the same way:
(Honestly, I’m not sure how useful this one will be, but I thought the fish swimming together thing was cute ![]() )
)
3. Shell scripts in snippets
Previously, to put a shell script in a snippet you had to wrap it awkwardly in an AppleScript like this:
#popclip (the old way 🤔)
name: Fish Talk
applescript: do shell script "say -v Daniel \"Fish fish fish {popclip text}\""
Now, you can just do this:
#popclip
name: Fish Talk
shell script: say -v Daniel "Fish fish fish $POPCLIP_TEXT"
interpreter: zsh # note that an interpreter must be specified
4. Flow-style snippets
Now, you can use flow-style YAML to express snippets in a more compact form:
#popclip
{ name: Fish Search, icon: search F, URL: https://duckduckgo.com/?q=FISH+*** }
And if you are more comfortable with JSON (which is valid flow-style YAML), you can use it:
#popclip
{
"name": "Fish Search",
"icon": "search F",
"URL": "https://duckduckgo.com/?q=FISH+***"
}
5. Full JavaScript libraries
Previously, PopClip’s JavaScript engine relied upon the standard libraries shipping with macOS. This meant that not all newer ECMAScript features were available, and support varied unpredictably by macOS version.
Now, PopClip comes with all current stable ECMAScript features, by using polyfills from core-js. Plus the following web standards: URL, URLSearchParams and structuredClone.
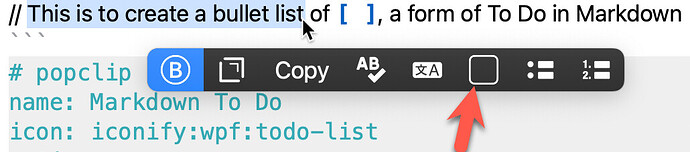
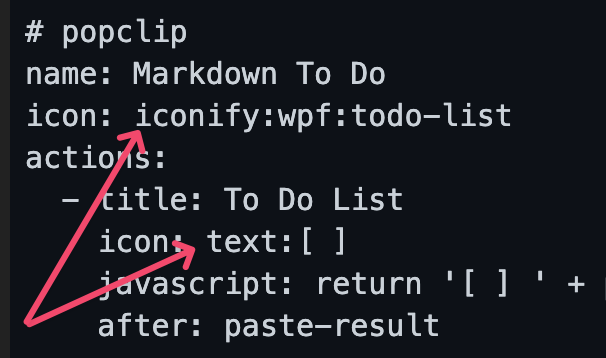
6. Annotated scripts as snippets
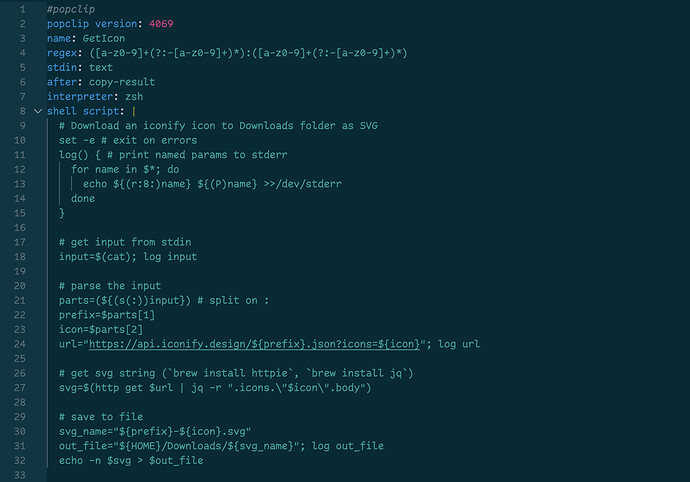
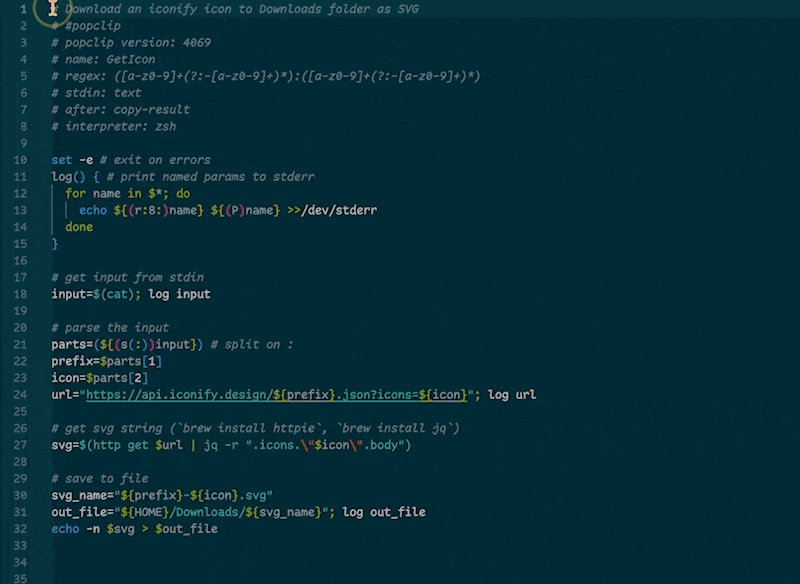
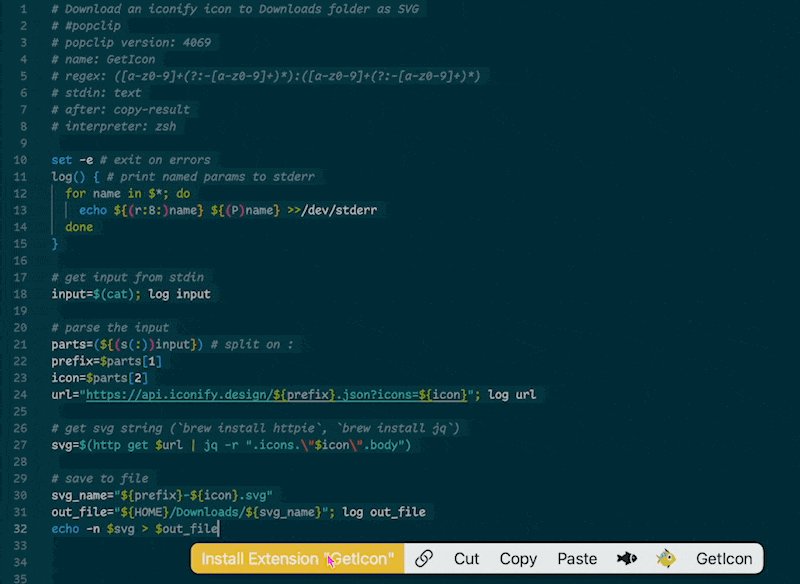
Let’s say I want to make a more substantial script:
There are a few problems with this:
- the awkwardness of having to indent the script as a YAML string block;
- lack of syntax highlighting of the script contents;
- difficulty running the script independently for testing.
I would previously have recommended constructing a .popclipext package in this situation, with a separate script file and Config file.
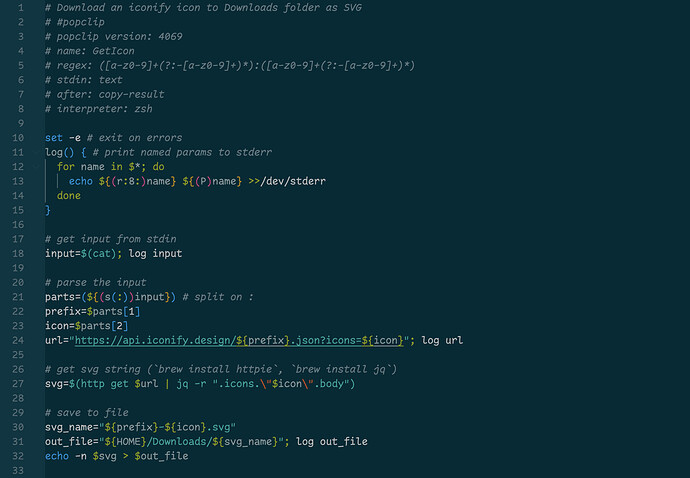
But now you can do this:
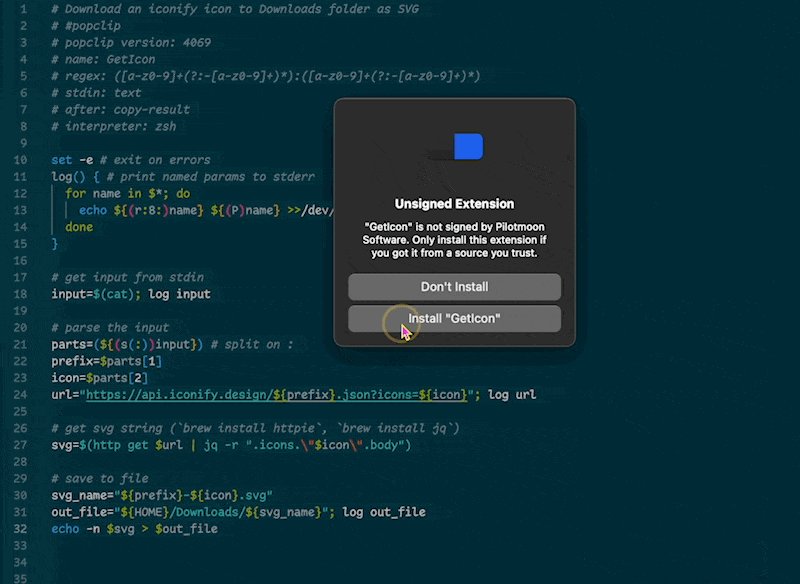
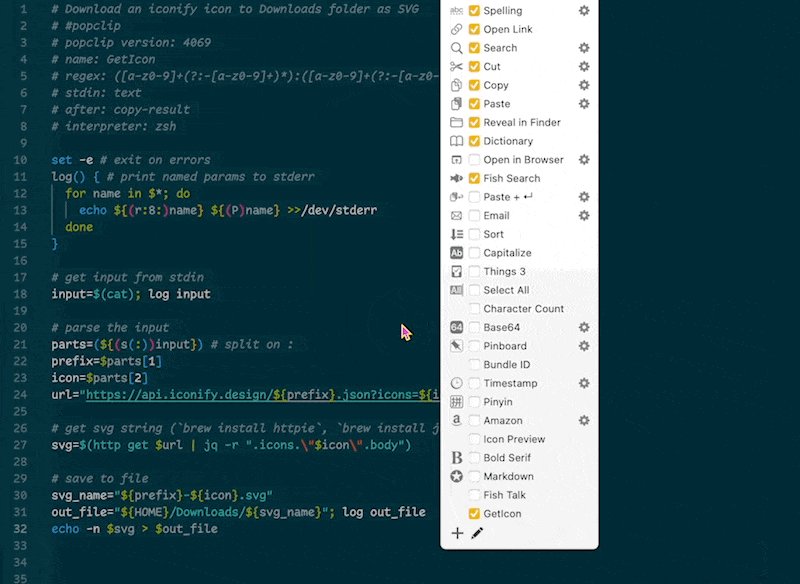
The roles are now reversed: the file itself is the script, and the information PopClip needs is in a header at the top. Installation is by the usual method:

This method can be used to create shell script extensions (including all languages such as Python, Perl, Ruby etc.) as well as JavaScript and AppleScript extensions.
The maximum amount of selected text you can install as a snippet is now 5000 characters (increased from 1000).
Here’s a quick Python example you can select and install:
# #popclip
# { name: Hello, icon: hi, after: show-result, interpreter: python3 }
import os
print('Hello, ' + os.environ['POPCLIP_TEXT'] + '!')
I’ll follow up with another post with more details about writing extensions this way.
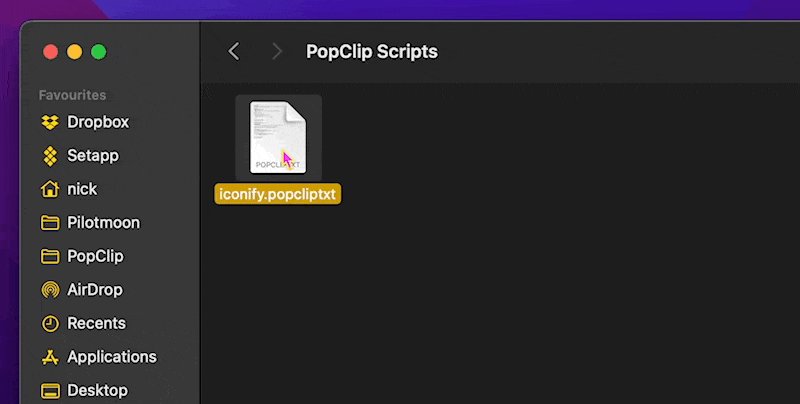
7. .popcliptxt files
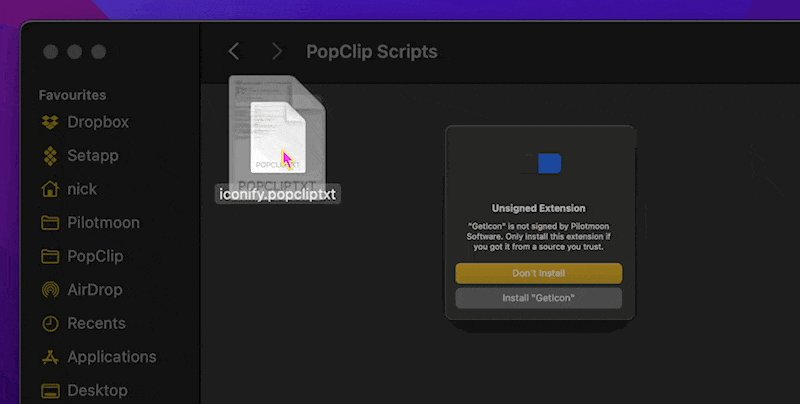
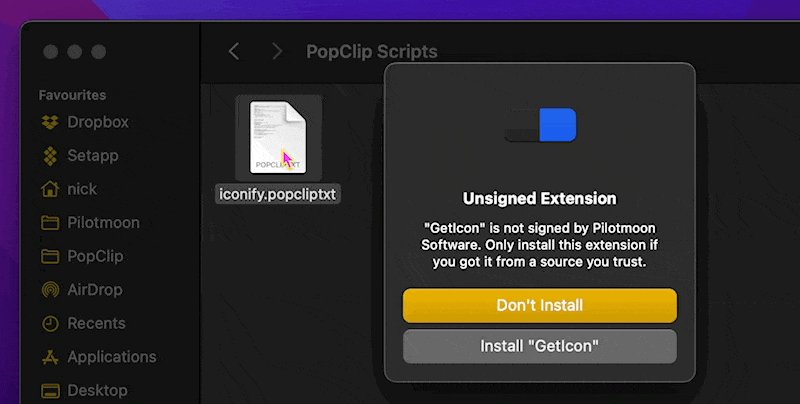
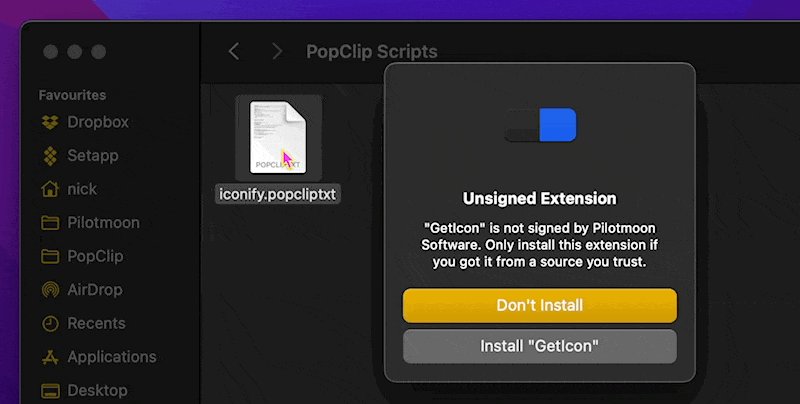
Finally, as something that feels like a natural progression of the snippets concept, PopClip will now open text files with a .popcliptxt (“PopClip text”) file extension and treat the contents like a snippet:

In contrast to regular snippets, there is no limit on the length of a .popcliptxt file.
That’s it for now! I hope you enjoy using the new features. Please ask questions, post about the stuff you make, and let me know what you think!