Hi All,
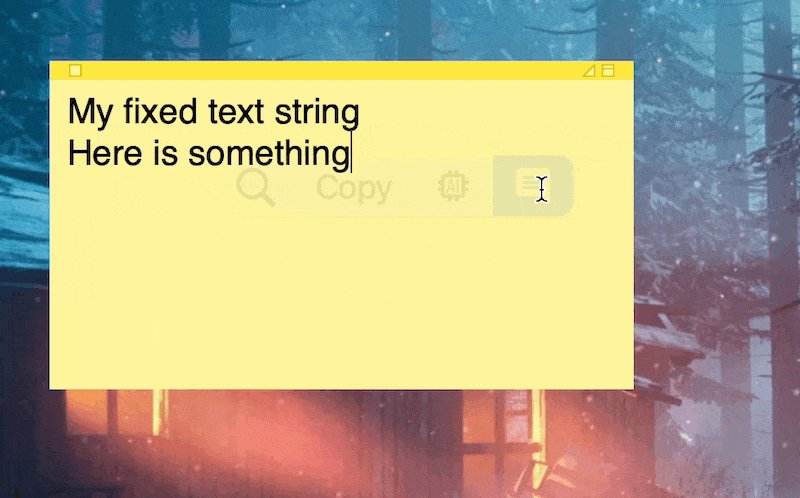
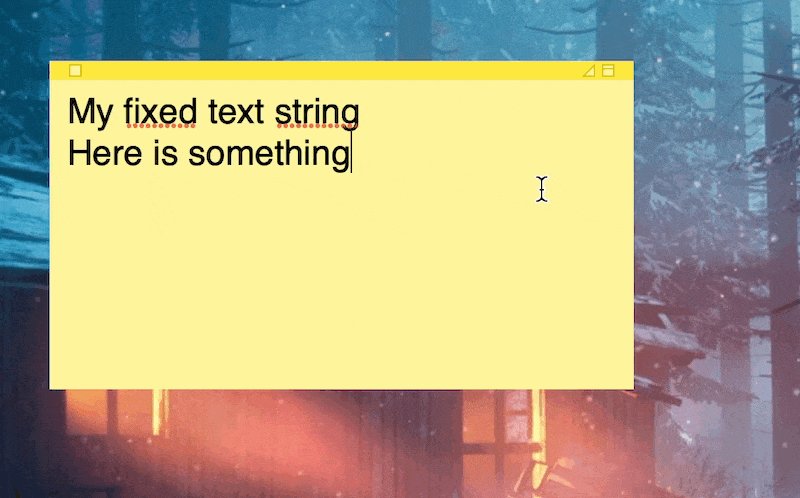
My first post and I’m looking for an action that adds specific phrases to the selected text with popclip and then add the two to the clipboard (or simply adds the phrase before the selected text without adding them to the clipboard). It would be great if we can select from among the phrases to add by pressing shift or ctrl keys while clicking the extension icon.
I hope to make use of such an extension for ChatGpt actually:
- To specify particular requests in the first post. 2. To “remind” the AI of those requests later with phrases like “continue to follow my previous requests.” 3. To switch to a different request quickly: “Explain the following” for instance versus “is the following correct? Reply without giving further explanations,” and so on…
We don’t need access to the API as this is to be done / pasted on the ChatGpt site… The extension can add phrases before a text in the TextEdit app, for instance, it doesn’t make any difference for my current request (simply: Typing the same reminders numerous times has been quite a waste of time)
I suspect that this is ridiculously easy. I have no idea how to make modifications to the phrases by pressing keys though.
Many thanks!