OK, here is a snippet for the “real thing” ChatGPT, that you can actually chat with.
Update, 3 Mar 2023: A pre-packaged version of this extension is now available.
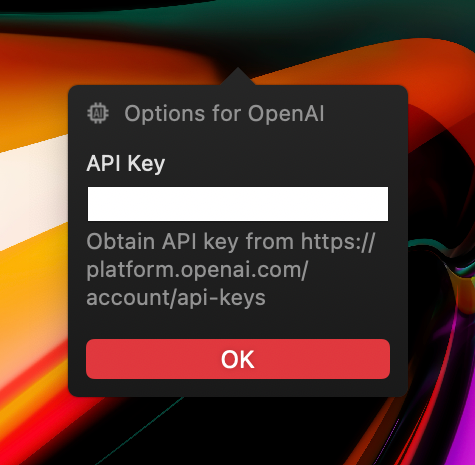
To use it, you’ll need to sign up for an OpenAI platform account, and get your own API key from https://platform.openai.com/account/api-keys .
// #popclip extension for ChatGPT
// name: ChatGPT
// icon: iconify:simple-icons:openai
// language: javascript
// module: true
// entitlements: [network]
// options: [{
// identifier: apikey, label: API Key, type: string,
// description: 'Obtain API key from https://platform.openai.com/account/api-keys'
// }]
const messages = []; // history of previous messages
async function chat (input, options) {
const openai = require("axios").create({
baseURL: "https://api.openai.com/v1",
headers: { Authorization: `Bearer ${options.apikey}` },
});
messages.push({ "role": "user", "content": input.text });
const { data } = await openai.post("/chat/completions", {
model: "gpt-3.5-turbo", messages
});
messages.push(data.choices[0].message);
return input.text.trimEnd() + "\n\n" + messages.at(-1).content.trim();
};
exports.actions = [{
title: "ChatGPT: Chat",
after: "paste-result",
code: chat,
}, {
title: "ChatGPT: Reset",
icon: "iconify:game-icons:broom",
requirements: [],
after: "show-status",
code: () => messages.length = 0 // clear the message history
}];
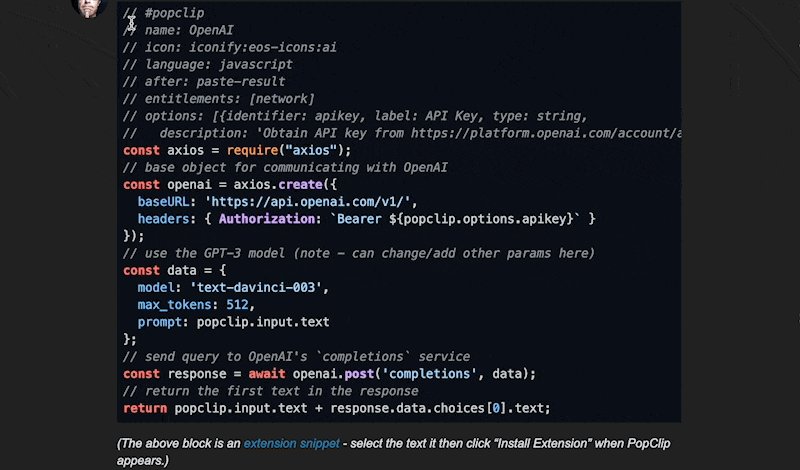
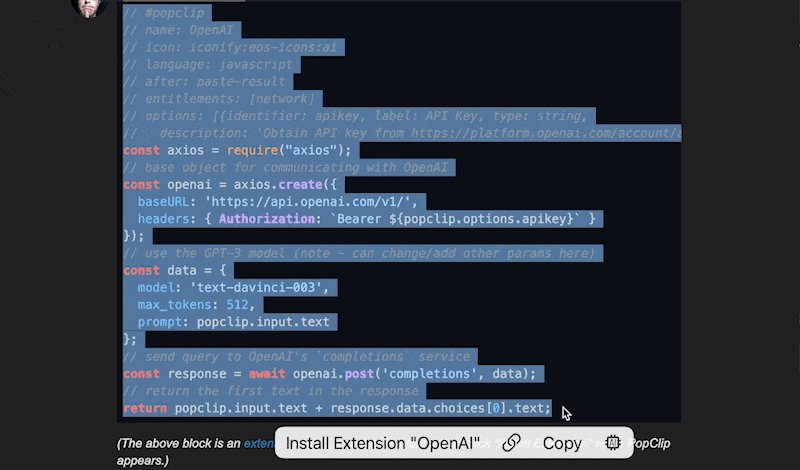
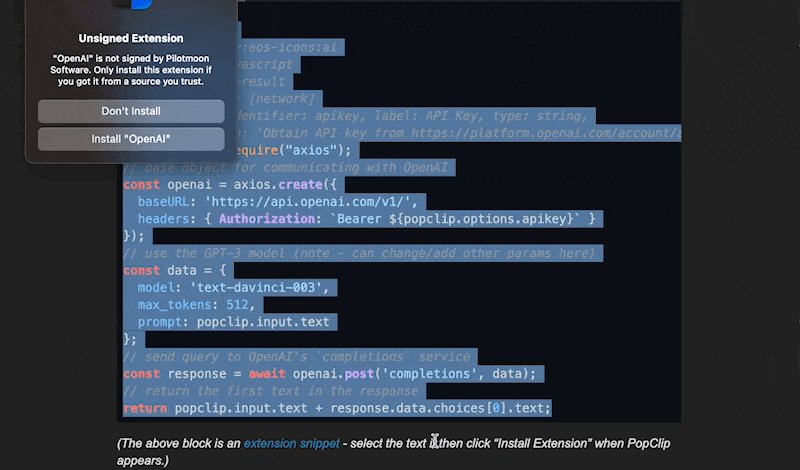
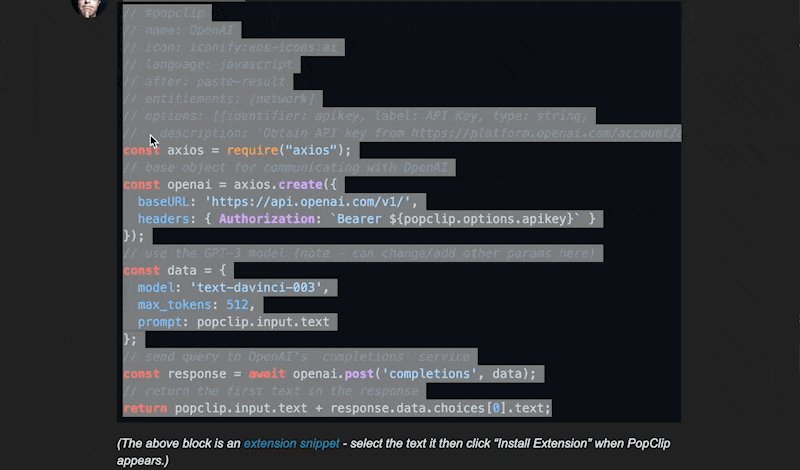
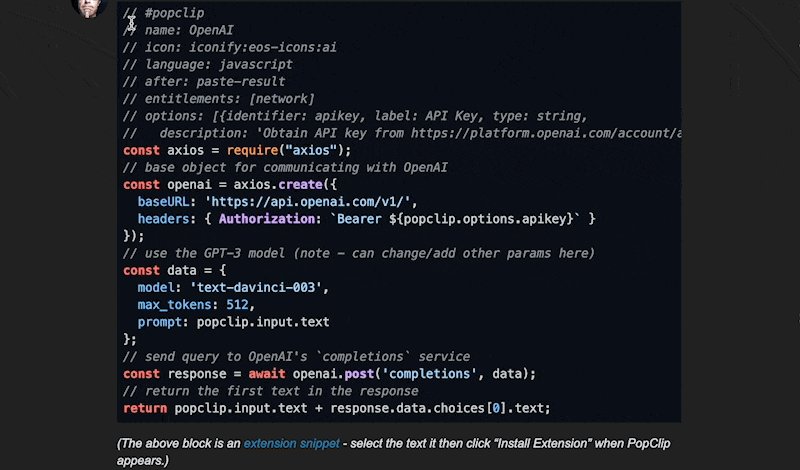
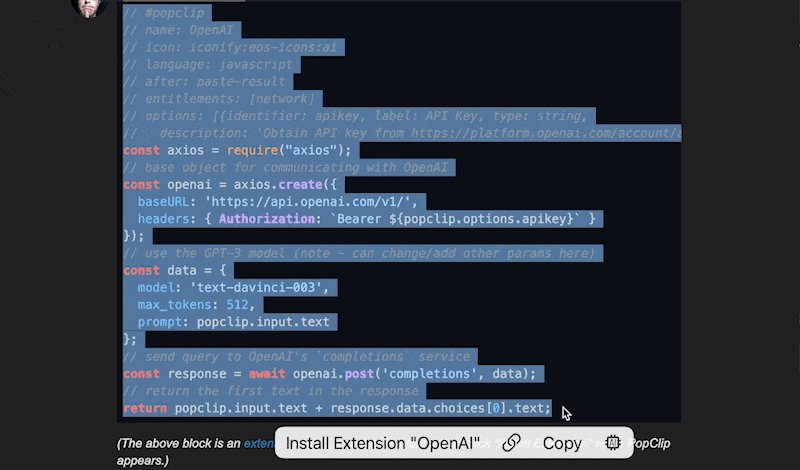
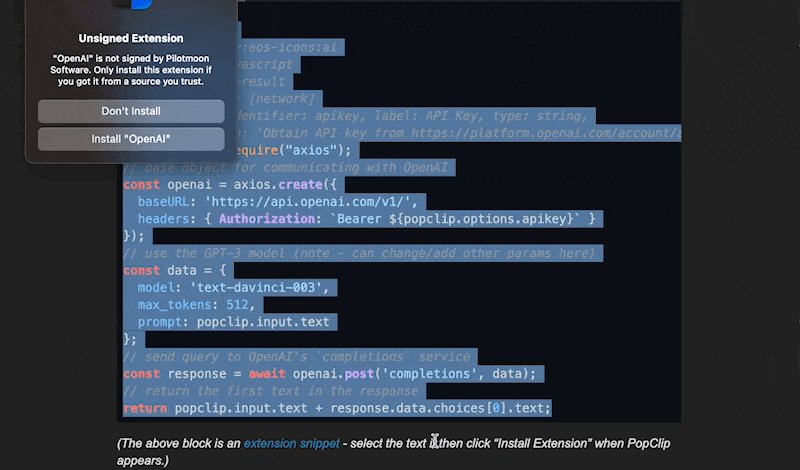
(The above block is an extension snippet – select the text then click “Install Extension” in PopClip.)
How to install it:

Note there are two actions, Chat and Reset.
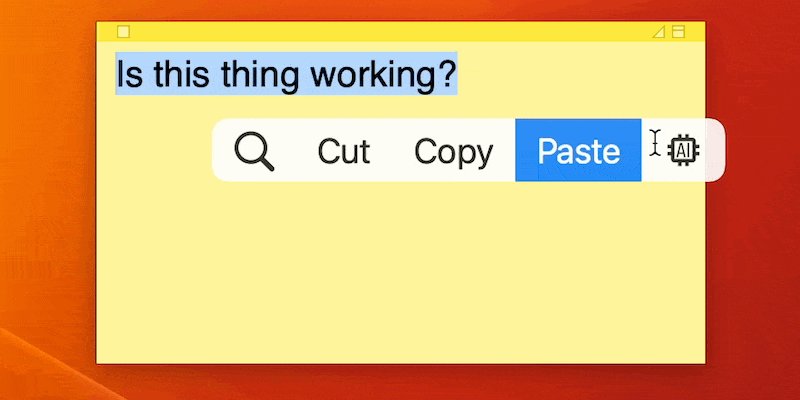
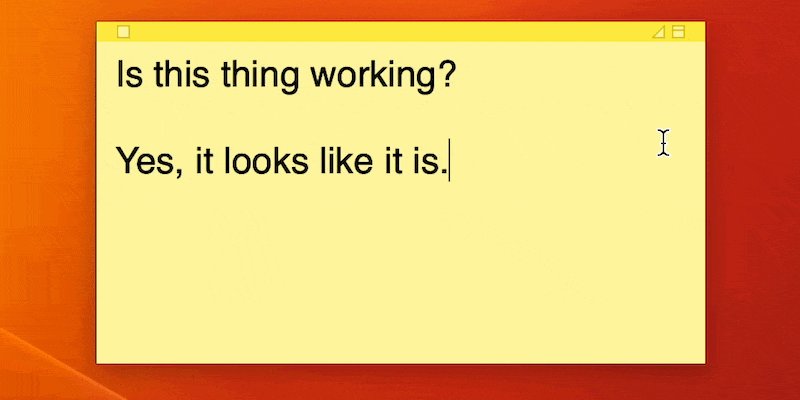
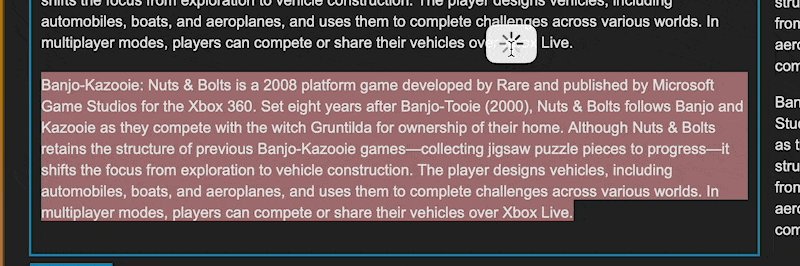
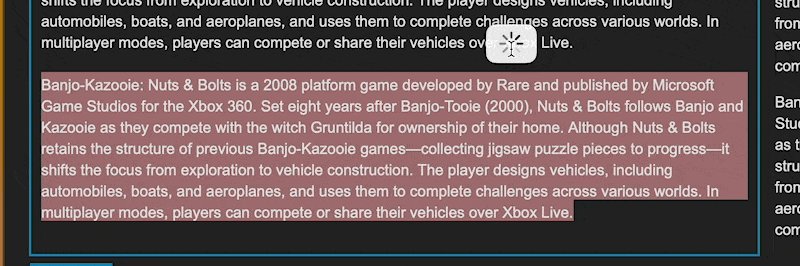
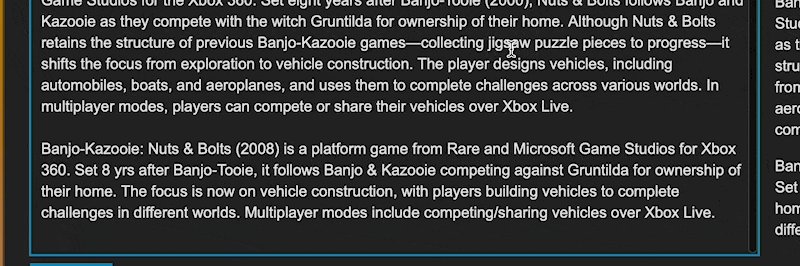
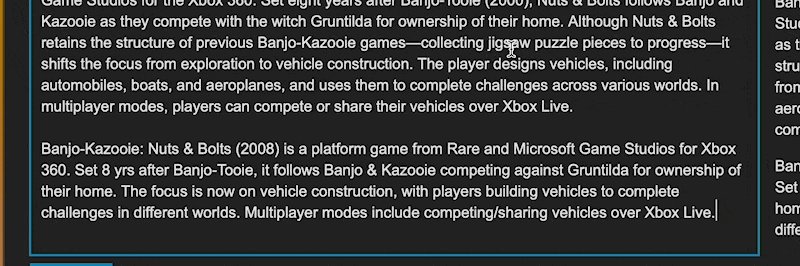
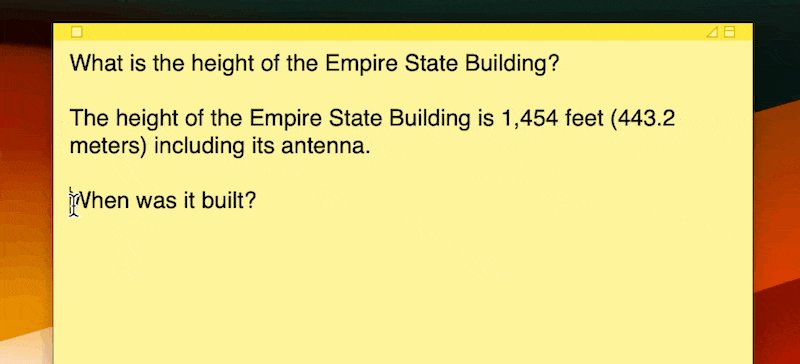
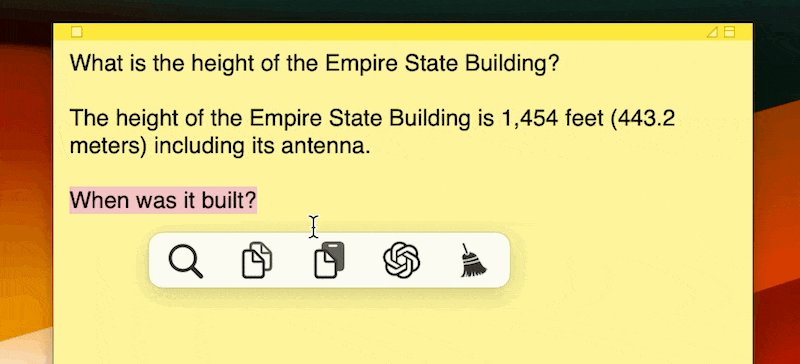
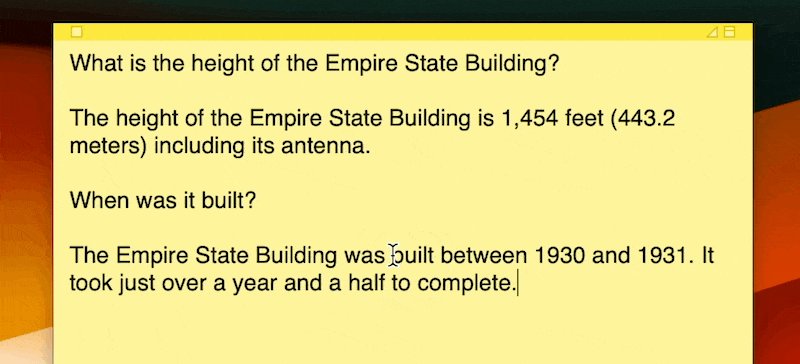
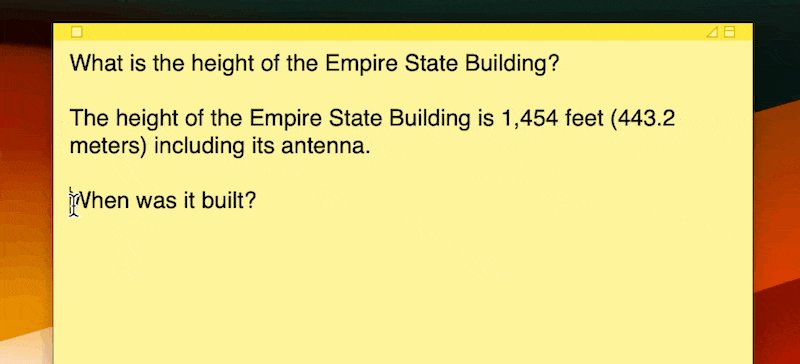
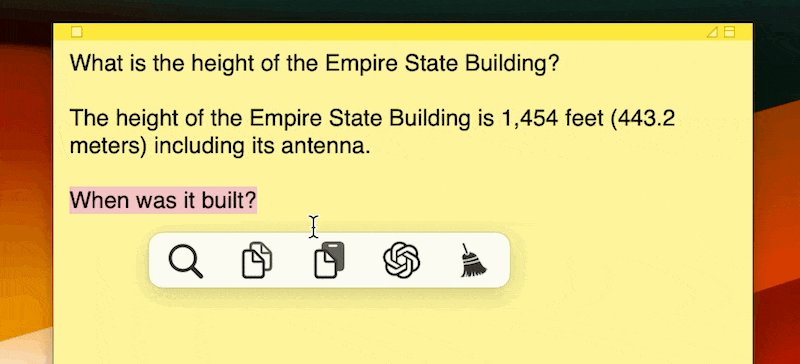
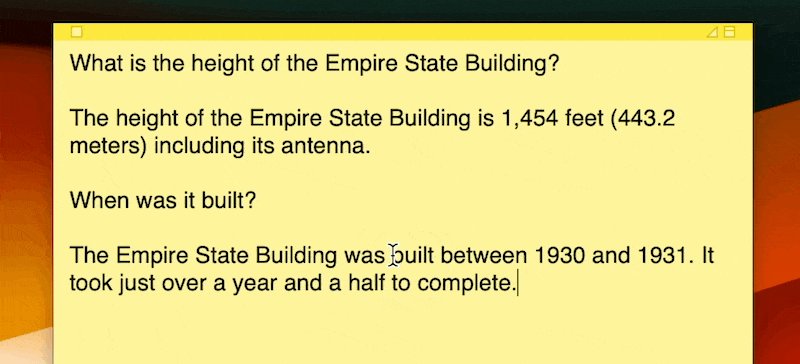
Chat (main icon): Type your message in any text field, select it so PopClip appears and choose the Chat action. After ChatGPT responds, type your response and repeat.
Reset (broom icon): click it whenever you need to start a new chat and forget the previous responses.

I had to break out the module syntax (which I still haven’t properly documented) for this one because the extension itself has to remember the past messages in the chat and provide the whole thing to the API each time. But it’s really a very straightforward API to use.